 mershed_perderders
1y ago
•
100%
mershed_perderders
1y ago
•
100%
and not a very good one... it reads like it was written by an ESL high schooler
 mershed_perderders
1y ago
•
100%
mershed_perderders
1y ago
•
100%
I can't believe you don't need anything from WEWEQ or GOVEEUOO or QUOPEO. These are household brand names!
 mershed_perderders
1y ago
•
100%
mershed_perderders
1y ago
•
100%
Here is the script. It's already written, you just need to run it:
Alternatively, there is a browser bookmark that kinda does the same thing: https://feddit.de/post/808717
you can find all sorts of things to customize lemmy over at !plugins@sh.itjust.works or https://sh.itjust.works/c/plugins (shameless plug)
 mershed_perderders
1y ago
•
100%
mershed_perderders
1y ago
•
100%
I prefer the information density of old.reddit. The wasted space of the default lemmy UI irks me.
But I am also old and crotchety. If the spread out / modern UI of Lemmy (and squabbles.io and tildes and new.reddit) weren't more desirable, they (probably) wouldn't be coded that way.
 mershed_perderders
1y ago
•
100%
mershed_perderders
1y ago
•
100%
this is pretty amazing.
 mershed_perderders
1y ago
•
100%
mershed_perderders
1y ago
•
100%
yes, @Enkers@sh.itjust.works has it correct, I'm referring to the linked userscript (not Sync).
Sync will probably work just fine for mobile, but i'm not 100% sure it is available. I think it's just in development at the moment.
 mershed_perderders
1y ago
•
100%
mershed_perderders
1y ago
•
100%
hello! author here. I'm late to this party but, just for good order:
This script is good for desktop, but not great for mobile. If your primary interaction is on a mobile device, probably check the comments for (much) better alternatives.
 mershed_perderders
1y ago
•
100%
mershed_perderders
1y ago
•
100%
everywhere I look

things remind me of her
 mershed_perderders
1y ago
•
100%
mershed_perderders
1y ago
•
100%
yes, this is why I post poorly written, unoptimized code to github. no other reasons...
uh, no further questions goodbye!
 mershed_perderders
1y ago
•
100%
mershed_perderders
1y ago
•
100%
please do not have an emergency at this location
 mershed_perderders
1y ago
•
100%
mershed_perderders
1y ago
•
100%
Do you have to?
Do you have to?
Do you have to let it linger?
 mershed_perderders
1y ago
•
100%
mershed_perderders
1y ago
•
100%
These are nice.
I have thought about making the h5 font-size a user customizable parameter. You are not the only one who prefers the larger font size for titles. It's easy enough to incorporate - I'll experiment and see if there is a way to do it that preserves the variable between script updates.
I also like what you did with the text posts, particularly the scale-down parameter. My preference is preserving the visual outline of the thumbnail area for consistency.
Maybe something like:
::: spoiler CSS code
.post-media a[href^="/post/"] .thumbnail {
border: 1px solid #333;
background-color: unset !important;
}
 :::
:::
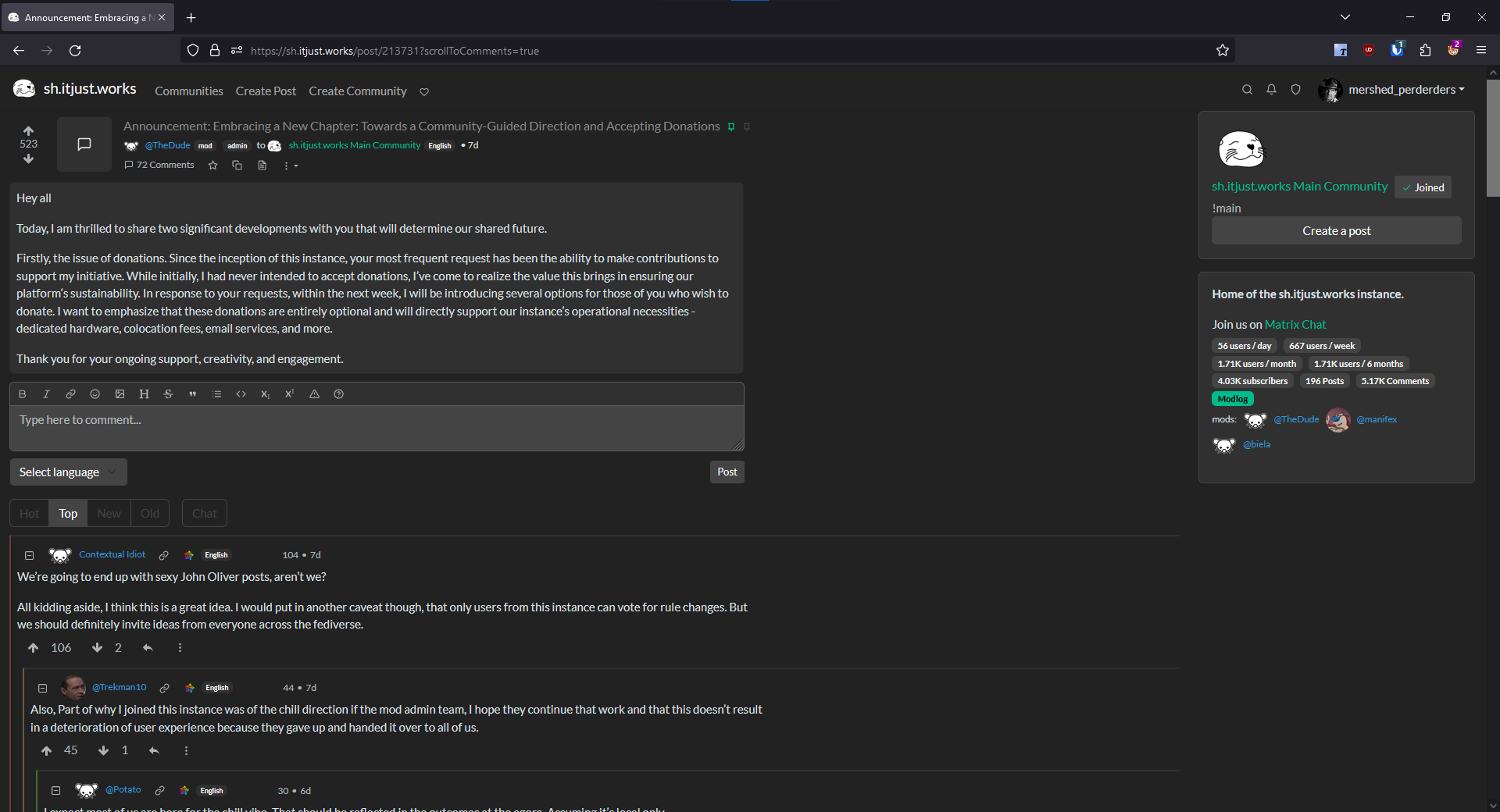
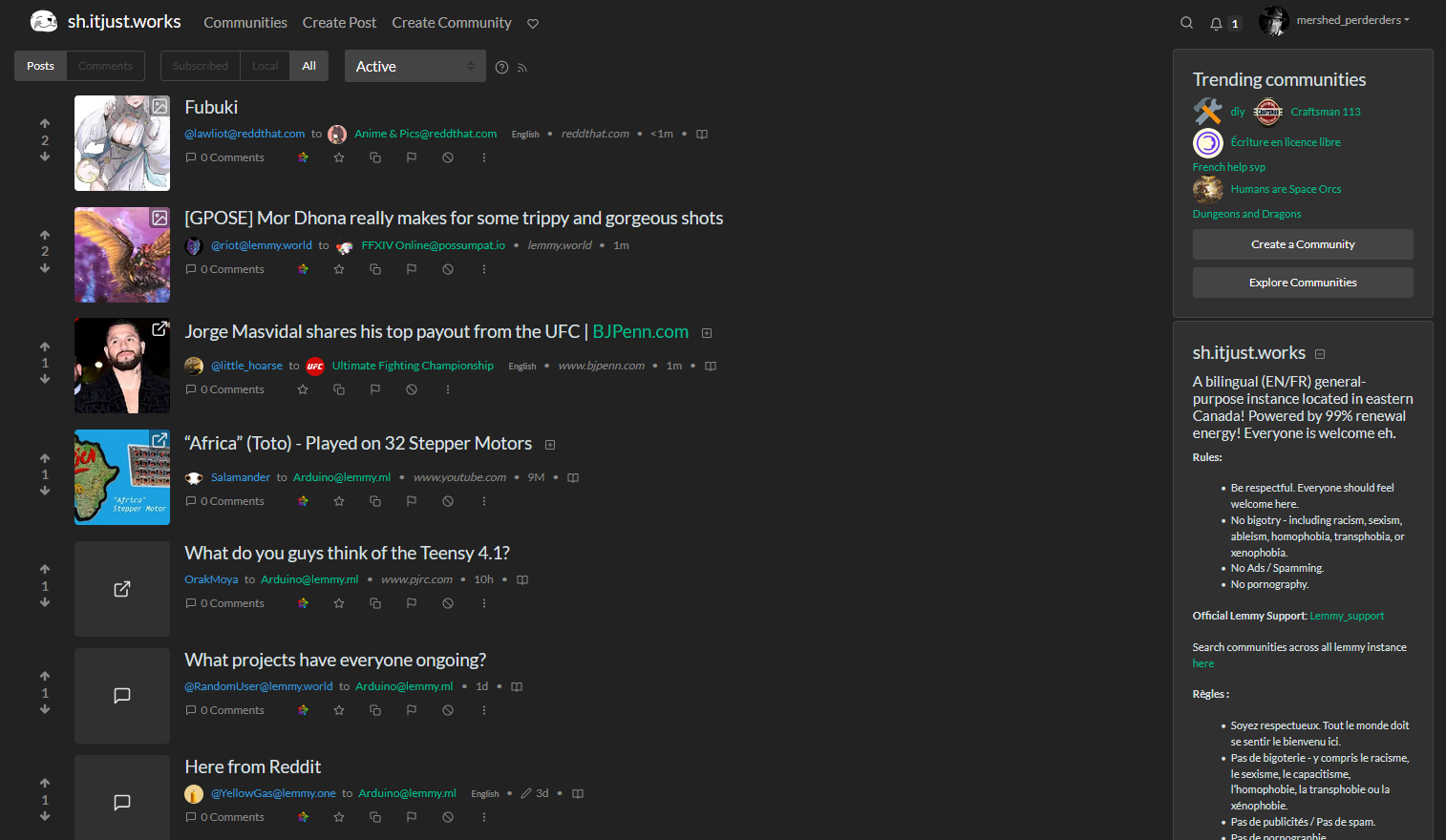
cross-posted from: https://sh.itjust.works/post/433151 > Just an FYI post for folks who are new or recently returning to Lemmy, I have updated the linked grease/tamper/violentmonkey script for Lemmvy v0.18. > > These two scripts (a compact version and a large thumbnail version) substantially rearrange the default Lemmy format. > > These are (finally) relatively stable for desktop/widescreen. Future versions will focus a little more on the mobile/handheld experience. > > - Greasyfork here: https://greasyfork.org/en/users/1107499-mershed-perderders > - Github here: https://github.com/soundjester/lemmy_monkey > - If you need the userscript for Lemmy v0.17.4, that can be found here: > - https://github.com/soundjester/lemmy_monkey/tree/dev-v1.11-Lemmy-v0.17 > - this v0.17.4 userscript is no longer in active development > > #### Screenshot of "Compact" version > > ##### main page > - > > ##### comments page >  > > As always, feedback is appreciated!
 mershed_perderders
1y ago
•
100%
mershed_perderders
1y ago
•
100%
Mobile experience is meh but desktop is pretty functional
preach
Just an FYI post for folks who are new or recently returning to Lemmy, I have updated the linked grease/tamper/violentmonkey script for Lemmvy v0.18. These two scripts (a compact version and a large thumbnail version) substantially rearrange the default Lemmy format. These are (finally) relatively stable for desktop/widescreen. Future versions will focus a little more on the mobile/handheld experience. These are theme agnostic and should work with `darkly` and `litely` (and variants) themes. - Greasyfork here: https://greasyfork.org/en/users/1107499-mershed-perderders - Github here: https://github.com/soundjester/lemmy_monkey - If you need the userscript for Lemmy v0.17.4, that can be found here: - https://github.com/soundjester/lemmy_monkey/tree/dev-v1.11-Lemmy-v0.17 - this v0.17.4 userscript is no longer in active development #### Screenshot of "Compact" version ##### main page - ##### comments page  As always, feedback is appreciated!
 mershed_perderders
1y ago
•
100%
mershed_perderders
1y ago
•
100%
yes, very very nice 👍
 mershed_perderders
1y ago
•
100%
mershed_perderders
1y ago
•
100%
...eventually...
 mershed_perderders
1y ago
•
100%
mershed_perderders
1y ago
•
100%
They need people who work well under pressure
 mershed_perderders
1y ago
•
100%
mershed_perderders
1y ago
•
100%
a new / decent python wrapper for the API now exists (plemmy) - this is the gateway to porting many existing bots to here.
 mershed_perderders
1y ago
•
100%
mershed_perderders
1y ago
•
100%
I think i'm gonna send it. Looks like the popular instances have already updated.
 mershed_perderders
1y ago
•
100%
mershed_perderders
1y ago
•
100%
ah, gotcha. very nice
 mershed_perderders
1y ago
•
100%
mershed_perderders
1y ago
•
100%
Wait, does the "block communities" feature in profile settings only block communities on the home instance? If so, that seems like a substantial opportunity for improvement.
 github.com
github.com
Up for discussion: [The userscript I (and others) have written](https://github.com/soundjester/lemmy_monkey) seems to be fairly popular among people who have found it. I've had several requests to turn it into a Lemmy theme, but I have been hesitant to do so. Partly because I lack the skill to do it, and partly because it isn’t really a “theme” as such. It doesn’t change the colors or do some of the things a theme typically does. In truth, the script is actually (essentially) theme agnostic - I use it with darkly, but it works with all of the other Lemmy themes without issue (hopefully). I have no qualms with someone helping turn the CSS stuff into a Lemmy theme (or just taking the bull by the horns and doing it) , but with the changes coming in v.0.18 it may be better to wait. Anyone have any thoughts? Is this script even appropriate for a Lemmy theme?
cross-posted from: https://feddit.de/post/808717 > I made a little thing to more easily move to another instance: > > A way to quickly grab a list of your subscribed communities. > > Go to your list of subscribed communities, <yourinstance>/communities/listing_type/Subscribed/page/1 and create a bookmark with the following code as link: > ::: spoiler code > ``` > javascript:(function() { > const currentHostname = window.location.hostname; > const table = document.getElementById('community_table'); > const anchorTags = table.getElementsByTagName('a'); > const communityUrls = []; > > for (let i = 0; i < anchorTags.length; i++) { > const title = anchorTags[i].title.substring(1); > const parts = title.split('@'); > const community = parts[0].trim(); > const domain = parts[1] ? parts[1].trim() : currentHostname; > const communityUrl = `https://${domain}/c/${community}`; > communityUrls.push(communityUrl); > } > > const urlsText = communityUrls.join('\n'); > > navigator.clipboard.writeText(urlsText) > .then(() => { > alert('Community URLs copied to clipboard!'); > }) > .catch((error) => { > alert('Failed to copy Community URLs to clipboard:', error); > }); > })(); > ::: > > > > Clicking this bookmark will automatically copy a list of all your subscribed communities and format the links so that you can pop them in the search bar of another instance to subscribe to them from another account. > > It can only scrape what's on screen, so if your subscribed communities list is several pages long just click the bookmark for each page.

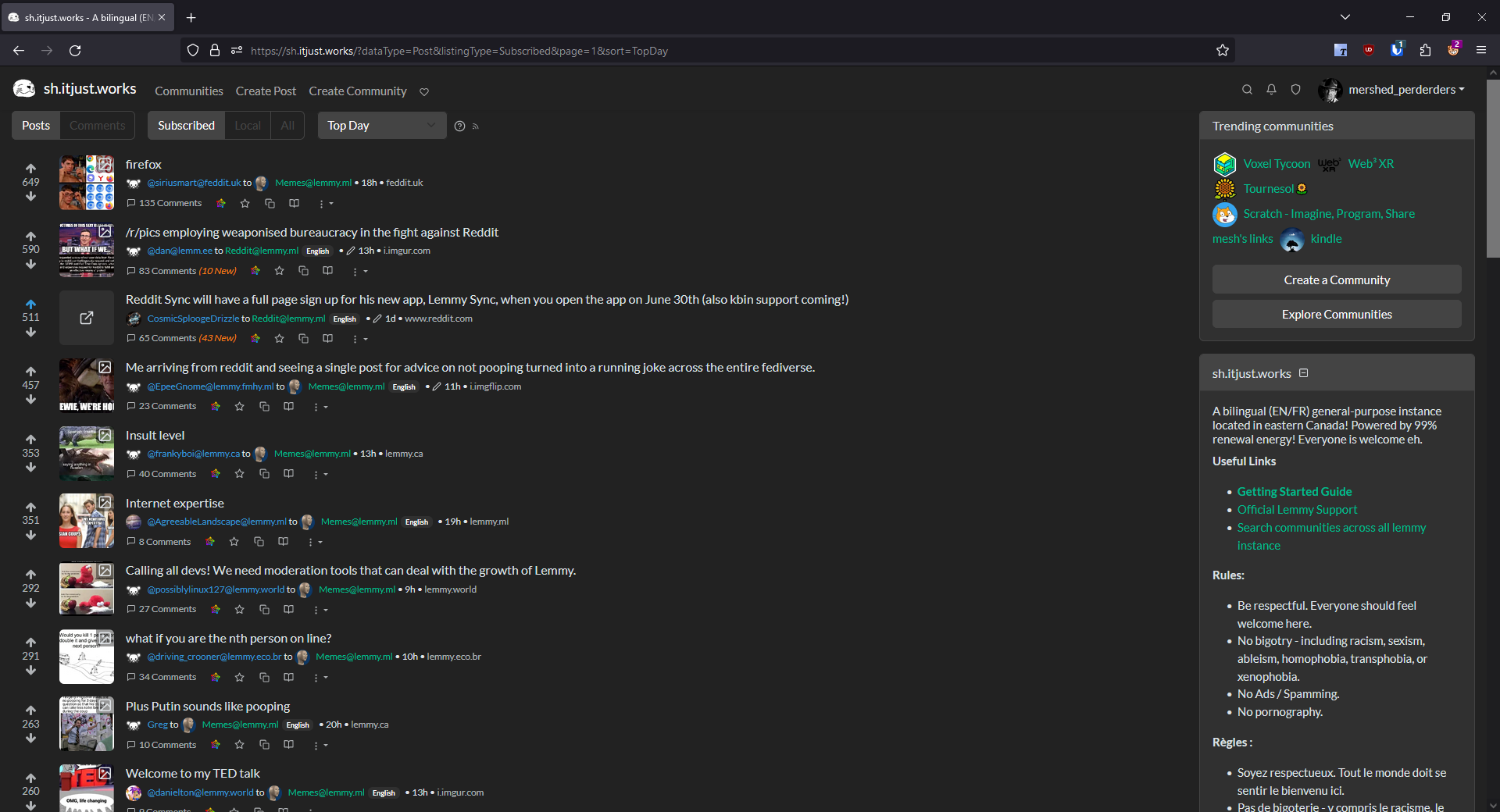
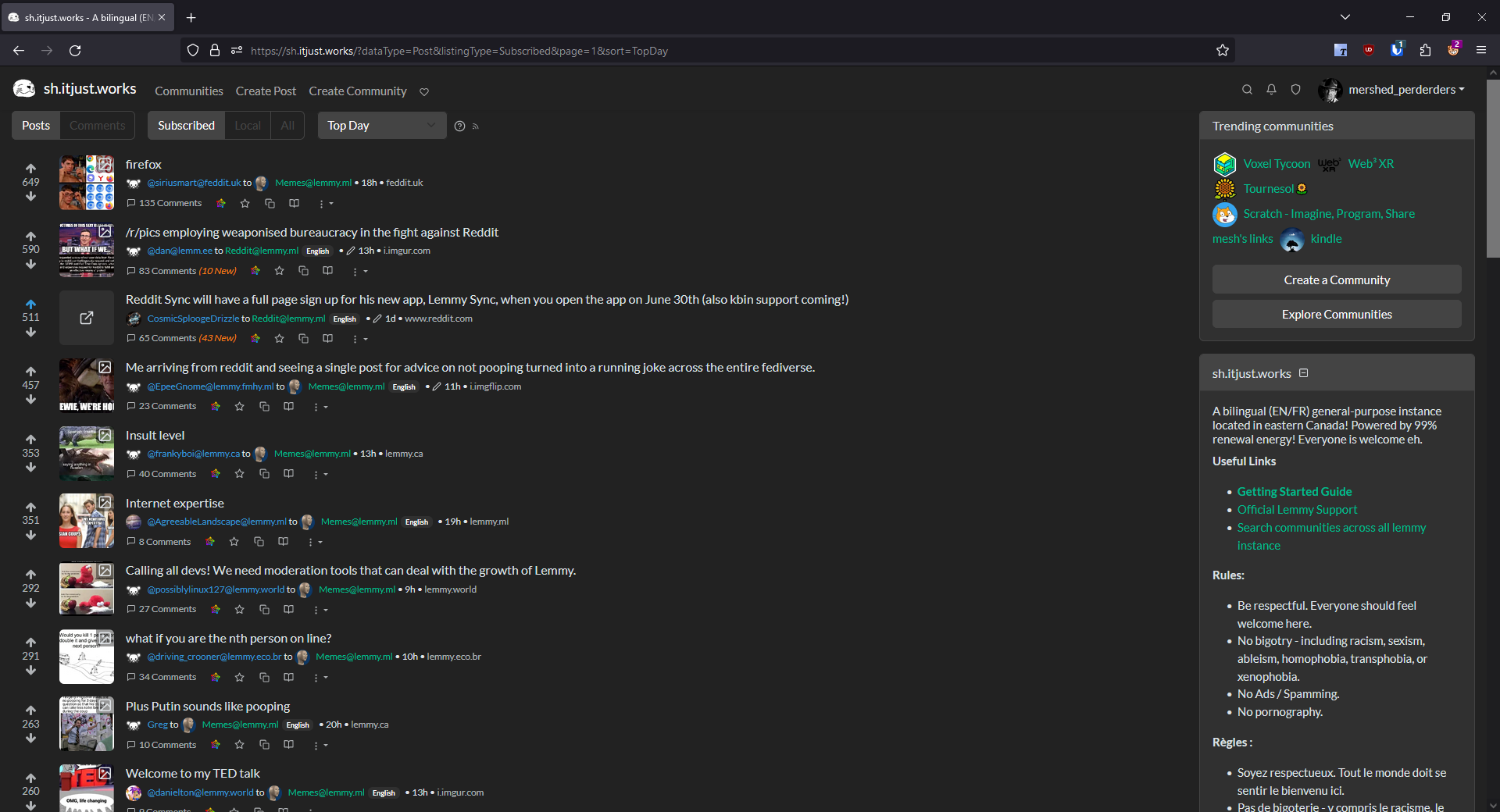
userscript called "old.reddit" found here: https://github.com/soundjester/lemmy_monkey * **(recently updated for Lemmy v0.18)** * [original thread link here](https://sh.itjust.works/post/53395) * This is primarily for desktop clients. At the moment, formatting get a little crazy below 1280 px wide. There are ways to address this, but I have not at this time. * script will be updated as suggested * significant changes have been made to address alignment, spacing, and other format issues. v1.1 will be where I stop for a while. * there are two script versions: **old.reddit** and **old.reddit.compact**. The primary difference is that the "compact" version greatly reduces thumbnail size and padding space. * **notice:** current script unblurs NSFW (linked thumbnail shows **old.reddit.compact** version of the script) **Screenshot of old.reddit script results:** 
Figured I'd cobble together a quick-n-dirty greasemonkey/tapermonkey script to slighly modify the CSS to feel a little more like old.reddit with RES. Still not quite as compact as I'd like, but it's getting there. **edit/update: ** * I've created a more aggressive and tighter CSS formatting script here: https://github.com/soundjester/lemmy_monkey/blob/main/old.reddit * I'll update all future versions on github, rather than re-editing this post over and over. * This is primarily for HD widescreen/desktop. * Please suggest/make edits as you like. **changelog** * All future versions on github: https://github.com/soundjester/lemmy_monkey/ * v0.4 - reformatted to remove greater-than signs; added observer to catch and reformat new comments; * v0.3 - added script to move the comment collapse button to be in front of user name (thanks @DarkwingDuck); tightened up the code, removed unneeded function call. * v0.2 - modified to work on any lemmy instance (thank you, God!) ``` // ==UserScript== // @name Lemmy to Old.Reddit Re-format (Observer) // @namespace http://tampermonkey.net/ // @version 0.4 // @description Reformat widescreen desktop to look more like Reddit // @author mershed_perderders, DarkwingDuck // @match https://*/* // ==/UserScript== (function() { 'use strict'; var isLemmy = document.head.querySelector("[name~=Description][content]").content === "Lemmy"; function GM_addStyle(css) { const style = document.getElementById("GM_addStyleBy8626") || (function() { const style = document.createElement('style'); style.type = 'text/css'; style.id = "GM_addStyleBy8626"; document.head.appendChild(style); return style; })(); const sheet = style.sheet; sheet.insertRule(css, (sheet.rules || sheet.cssRules || []).length); } function MoveCommentCollapseButton(container) { var firstTargDiv = container.querySelector(".btn.btn-sm.text-muted"); var secondTargDiv = container.querySelector(".mr-2"); //-- Swap last to first. container.insertBefore(firstTargDiv, secondTargDiv); } function ApplyMoveCommentCollapseButton(element) { const observer = new MutationObserver(function(mutationsList) { for (let mutation of mutationsList) { if (mutation.type === 'childList') { for (let addedNode of mutation.addedNodes) { if (addedNode.matches('.d-flex.flex-wrap.align-items-center.text-muted.small')) { MoveCommentCollapseButton(addedNode); } } } } }); observer.observe(element, { childList: true, subtree: true }); } //Lemmy to old.Reddit style reformats (to be used for custom stylesheet at a later date) if (isLemmy) { GM_addStyle(".container-fluid, .container-lg, .container-md, .container-sm, .container-xl { margin-right: unset !important; margin-left: unset !important;}"); GM_addStyle(".container, .container-lg, .container-md, .container-sm, .container-xl { max-width: 100% !important; }"); GM_addStyle(".col-md-4 { flex: 0 0 20% !important; max-width: 20%; }"); GM_addStyle(".col-md-8 { flex: 0 0 80% !important; max-width: 80%; }"); GM_addStyle(".col-sm-2 { flex: 0 0 9% !important; max-width: 10%; }"); GM_addStyle(".col-1 { flex: 0 0 4% !important; max-width: 5%; }"); GM_addStyle(".mb-2, .my-2 { margin-bottom: 0.3rem !important; }"); GM_addStyle(".mb-3, .my-3 { margin-bottom: .2rem !important; }"); GM_addStyle(".mt-3, .my-3 { margin-top: .2rem !important; }"); GM_addStyle(".thumbnail { min-height: 100px; max-height: 125px; }"); GM_addStyle(".vote-bar { margin-top: 15px !important; }"); GM_addStyle(".comments { margin-left: 20px; }"); // Move comment collapse buttons for existing elements var divList = document.querySelectorAll(".d-flex.flex-wrap.align-items-center.text-muted.small"); divList.forEach(MoveCommentCollapseButton); // Apply MoveCommentCollapseButton to dynamically loaded elements ApplyMoveCommentCollapseButton(document.documentElement); } })(); ``` Screenshot >